はい、こんにちは。
今日はFF14がメンテナンス日なので、前々からやろうと思っていたブログメンテナンスをやりましたよ、というお話。
このブログはWordPressというブログサービス上で書いているのですけれども、そのデザインテンプレートを「テーマ」と呼んでいます。
これまでは、Simplicity2というテーマを使っていまして、大変使い勝手が良かったので満足しておりました。

この作者のわいひらさん(@MrYhira)が新しい後継テーマを発表されました。それがCocoonです。

シンプルでカスタマイズしやすい、というのが人気の理由ですがそれだけでなく、内部SEO対応や完全レスポンシブ対応も素晴らしくて、プラグインを減らせるのが魅力です。
テーマなのに、ページの高速化までやってくれるなんて…。
一つの記事に画像100枚使うようなこのブログにとって、救世主のようなテーマではありませんか…。
てなわけで入れて、カスタマイズしてみました。
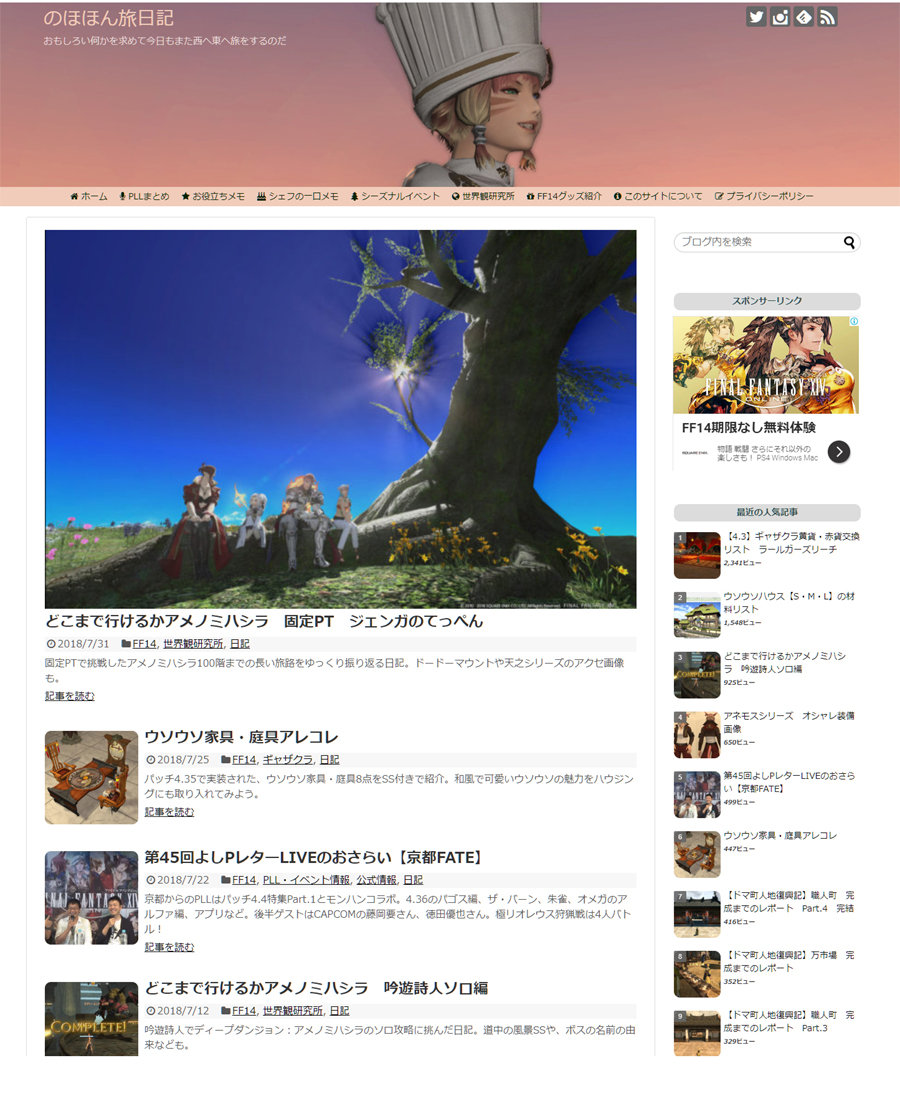
これが前のテーマ。

手触りを便利にはしたいけど、違和感を感じないように…。
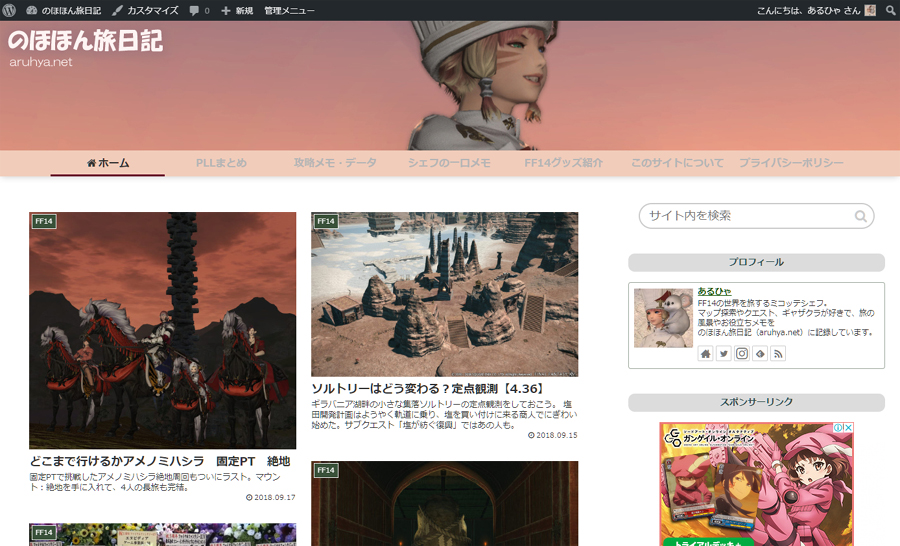
これが今回のテーマ。

どこが変わったかと言いますと。
変更点
- 記事の表示を「最初だけ大きなエントリーカード」→「タイルカード2列」に変更
- ブログタイトルをロゴにした
- プロフィール追加
- モバイルは左にメニュー、右にウィジェットを出せるようにした
- 関連記事を少なく絞って3列(モバイル2列)表示にした
- 細かい部分の見やすさの調整
大きなエントリーカードは気に入っていたんですが、画像サイズのバラバラな私のサイトでは解像度が低く表示されることがあって、これがイヤン。
横に並べても画像サイズがなー、と思い切ってタテにタイル表示にしてみたら意外と収まりがよくなったかも。
人気記事は集計方法が変わったので、しばらくは順位がテキトウだと思いますが、様子見でいこう。
地味なところでは、目次機能が追加されていたり、表が色分けされて見やすくなっていたりします。
ウチのサイトだとモバイルとPCのアクセス比はほぼ半分ずつなので、モバイルからの見やすさはとても大事。
画像最多のPLL記事を格安SIM回線で表示してもサクサクだったので、快適さはそれなりに確保できてるんじゃないかな。
見出しのフォントのバランスが悪いところもあるので、この辺りはこれから調整です。
あっちこっちのCSSサイトを見ながら、ちょこっとずつカスタマイズするのが楽しいんだよね~。
例えて言うならハウジングのようなものでしょうか。
さてさて、もうちょっと手を入れていきましょ。



コメント
おにゅーだー!今風だー!
コメント書くところもでっかい!
リニューアルお疲れちゃん!
そっか、いまはモバイルの事も考えないとだね。今全然触ってないけど私もホームページ作ってて、その時はそんなこと考えもなかった。今見ると色々崩れてそう…w
>キャスさん
ホントだ、コメント欄でっかい!w
そうなの、モバイルからちゃんと画像や表が見えるかってのはかなり重要なのですよ。
重いと開く気なくすしね…。
その分、今は対応のCSSも多いから、手も入れやすいよ。楽しい!