はい、こんにちは。
メンテ中なので、今日はちょいと目先を変えて、WordPressブログの小ネタなど。
「ファビコン」というものをご存知でしょうか。
ブラウザのタブに出るサイト名の左側の小さなアイコンのことです。
サイトのシンボルマークですね。
「Favorite icon」の略。
このブログを新しく開設するにあたって、ファビコンも作ってみようと思いました。
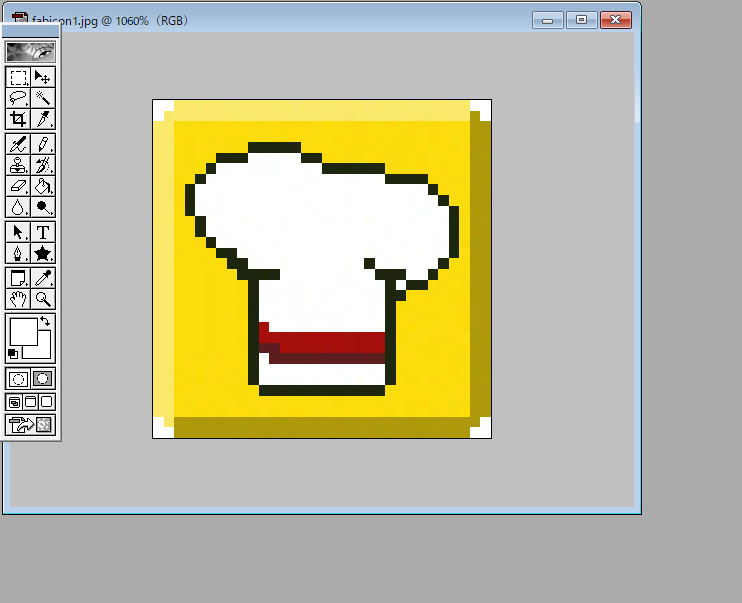
シェフ帽子と黄色を使いたいなぁ。
サイズは32px×32pxが良さそうだ。(細かくいろいろなサイズを作り分けて設定することもできます)
で、描いてみたドット絵がコレ。なんとなくそれっぽくなったかな?

背景色はいろいろ試していたのですが、オレンジ色にしたら某お料理投稿サイトみたいになってしまったのでボツw やはり黄色だな!
これをサイトに設定してみましょう。
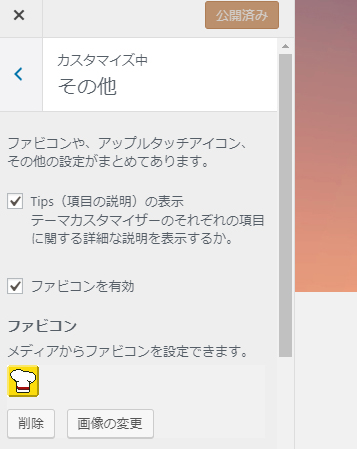
私の使っているWordPressのテーマはSimplicity2。
外観→カスタマイズ→その他へ進むと、ファビコンの設定ができます。
アップロードした画像を使えるため、拡張子を「.ico」に変える必要もなくて簡単でした。

さてさて、どんなふうに見えるかなー。
ブラウザ(Google Chrome)のタブはこんな感じになりました。
おお、わかりやすくなったかも。

こういう細かいサイトいじりが楽しくて、少しずつあちこちに手を入れてみたりしています。
CSSはやっぱりかなり難しいけどね!
そんなサイト管理の小ネタでした。



コメント
これでバッヂ作ろう!オータムナルの本におまけでつけて売ろう!(*´▽`*)ノ
>キャスさん
ドット絵だから32×32埋められるのであって、普通の絵は描けないよ!
本も出ないよ!(゚д゚)